因为服务器在国外&服务器带宽小,导致静态资源请求速度慢,最终导致全站访问速度被拖慢,是站长们要面对的问题。最常用的解决方案是使用国内IDC厂商提供的对象存储(镜像回源)+CDN来提升静态资源访问速度,但这难免会产生费用。
jsDelivr是什么
jsDelivr由ProspectOne维护的公共库,使用的融合CDN技术,由Cloudflare、Fastly、StackPath、QUANTIL等CDN供应商提供了全球超过750个CDN节点。
最重要的是,jsDelivr在中国大陆也拥有超过数百个节点,因为jsDelivr拥有正规的ICP备案,解决了中国大陆的访问速度优化,实现真正的全球极速低延迟体验。
jsDelivr是免费的、不限制带宽的,可以加速NPM、Github内的文件。
本文采用的方法就是将静态文件资源放到Github的仓库内,再使用jsDelivr进行加速访问,达到完全零成本优化访问速度。相当于一个高速访问的图床!
创建仓库
在Github新建一个公开仓库,用于存放我们的静态文件资源。这里不再过多赘述,下面的链接是我的静态文件资源仓库。
https://github.com/AyagawaSeirin/BlogAssets
使用jsDelivr访问资源
根据jsDelivr的文档,有很多种访问资源的方式,这里主要介绍三种。
通过releases访问
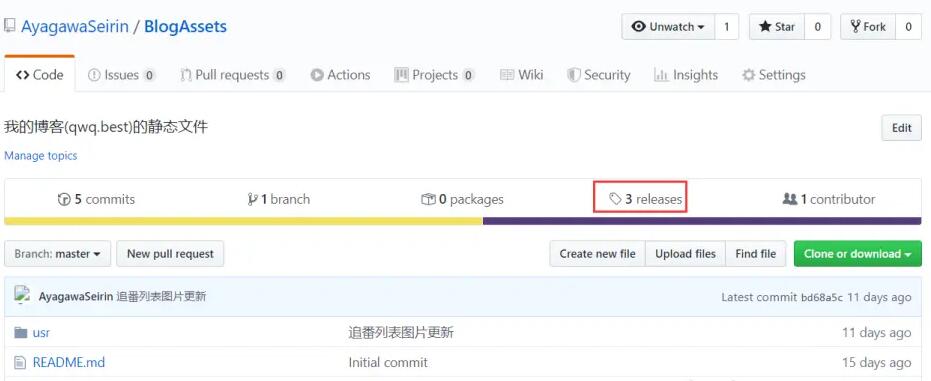
在仓库首页找到“releases”
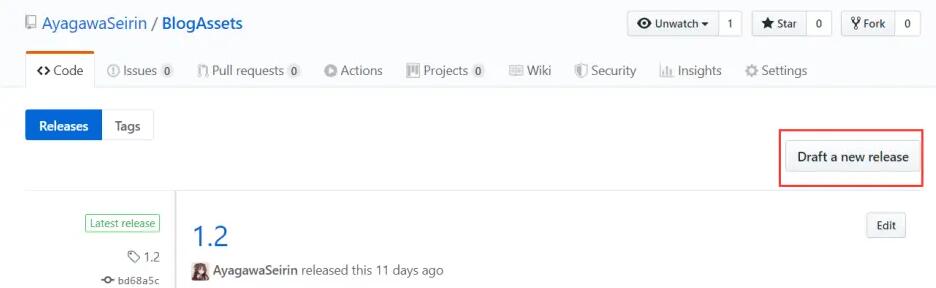
选择“Draft a new release”
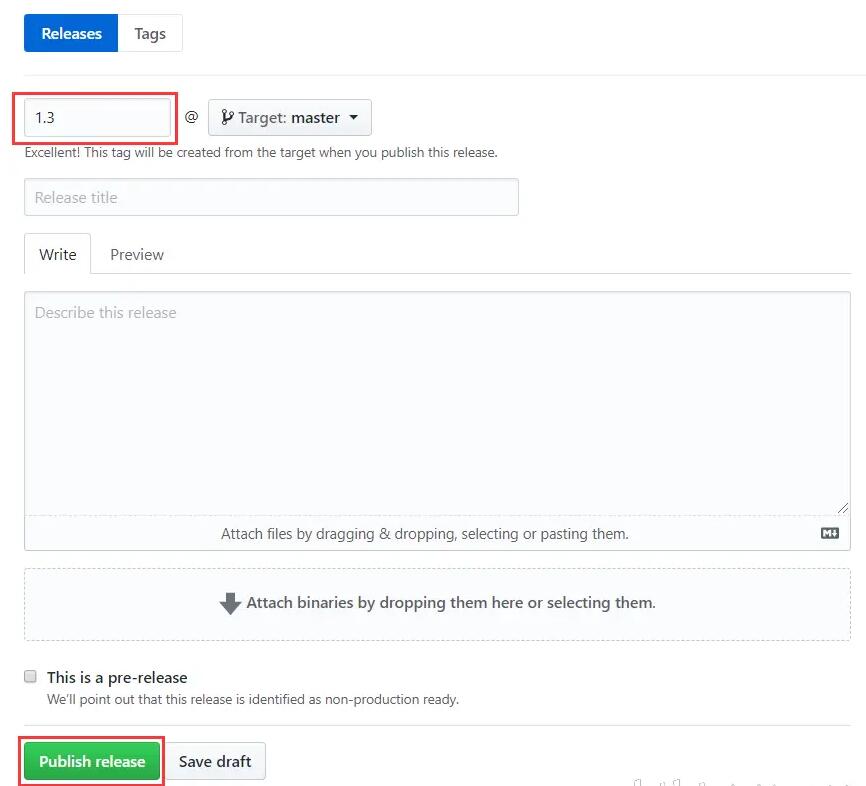
标题输入版本号,根据你的需求即可,比如我这里是1.3
输入完毕后点击下方绿色按钮。
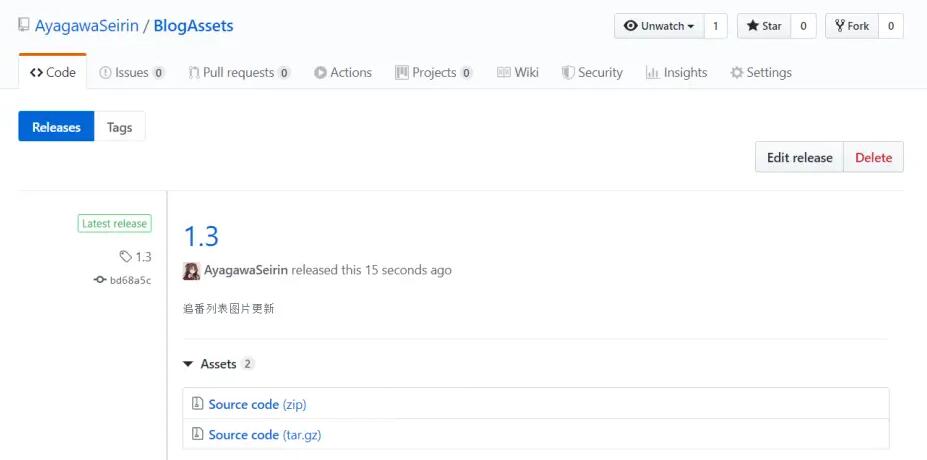
跳转到以下页面代表创建成功
根据jsDelivr的要求,文件路径为:https://cdn.jsdelivr.net/gh/user/repo@version/file
以我的为例,访问仓库目录下的logo.jpg文件,为以下链接:
https://cdn.jsdelivr.net/gh/AyagawaSeirin/BlogAssets@1.3/logo.jpg
可以正常访问,成功~
这种方案的优点是,可以区分版本,就算以后删掉了一些文件也可以通过旧的releases访问,而且可以及时更新缓存。
美中不足的是,需要在仓库里发布个releases才能更新文件,并不是很方便,所以适合于存放基本不需要更新修改添加的静态文件。需要频繁修改或上传的文件不建议放到这里面来。
直接访问
根据jsDelivr的要求,文件路径为:https://cdn.jsdelivr.net/gh/user/repo/file
以我的为例:
https://cdn.jsdelivr.net/gh/AyagawaSeirin/BlogAssets/logo.jpg
不推荐使用这种方法,暂未摸清如何更新缓存。
访问最新文件
根据jsDelivr的要求,文件路径为:https://cdn.jsdelivr.net/gh/user/repo@latest/file
以我的为例:
https://cdn.jsdelivr.net/gh/AyagawaSeirin/BlogAssets@latest/logo.jpg
目前博主使用的是这种方案。这种方案不需要发布releases,可以直接从repo读取文件,而且实时更新缓存。更正:并不能实时更新缓存,随缘更新。
但是官方并不推荐使用这种方法,因为修改repo的文件后,如果没有修改网站的旧链接,可能会出问题。根据你自己的情况决定吧。
访问统计
jsDelivr还提供了文件列表和文件访问统计页面:
文件列表:https://cdn.jsdelivr.net/gh/user/repo/
比如我的:https://cdn.jsdelivr.net/gh/AyagawaSeirin/BlogAssets/
访问统计:https://www.jsdelivr.com/package/gh/user/repo
比如我的:https://www.jsdelivr.com/package/gh/AyagawaSeirin/BlogAssets
代码压缩
jsDelivr还提供了代码压缩服务,比如将JS/CSS的代码压缩,优化访问速度。
只是前几次访问会执行压缩操作,速度比较慢。后面就会将文件缓存,速度不会再慢了。
直接将访问链接的文件后缀改成.min.js即可,比如:
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js