插件优势
不加密 不授权 可随意二开(修改插件前记得先禁用插件改好后在启用) 无有意思的内置接口 不收费 免费维护
播放器前端采用京东一只猫仿b站播放器项目,后端完美整合苹果cms,无需安装设置直接使用,且支持对外开放接口,可公用一个弹幕库。
一:加密设置
1.登录苹果cms后台-苹果cms盒子-blibli播放器-加密设置-填写好加密信息-点击保存-点击生成我的js-复制生成好的js代码
2.访问加密网站:https://www.jsjiami.com/ 对代码进行加密(加密设置我在插件里放了一张设置截图,请参考截图上面的提示设置)
3.找到addons/bilibilimaster/player/js/setting.js吧里面的内容替换成加密后的
注意:
1.不喜欢加密的话可以不加密,但是必须用生成后的js替换setting.js,不加密的话安全程度较低。
2.生成js只可以生成一次,如果需要重新生成需要先还原addons/bilibilimaster/player/js/setting.js文件后在生成。
二:旧版升级注意事项
1.删除旧的配置文件application/extra/blibliplay.php
2.删除旧插件内的配置文件addons/bilibilimaster/application/extra/blibliplay.php
3.删除插件目录中的install.sql文件(切记删除,否则之前所有弹幕都会被清空)
4.禁用插件
5.上传新的插件替换
6.启用插件
注意:插件升级后会替换以前的所有设置,升级前自行备份以前的设置内容。
11/1更新内容
1.增加json解析支持
2.增加资源地址加密保护(加密保护只能针对不懂编程的人有效,因为我们是开源项目懂编程的人能看懂,你可以找技术为你想办法隐藏好秘钥提升安全度)
10/21更新内容
1.增加在线人数虚拟数据设置
2.增加动态加载背景图
3.增加跑马灯
4.增加设置自定义弹幕id规则支持
5.优化css
6.静态资源改为cdn加速链接
10/1更新内容
1.移除作者遗留废弃api
2.移除多余无用接口请求转换为内部引用
3.移除无实际用处的ico图标减少链接请求
4.修复失效资源链接
5.移除重复无用css样式
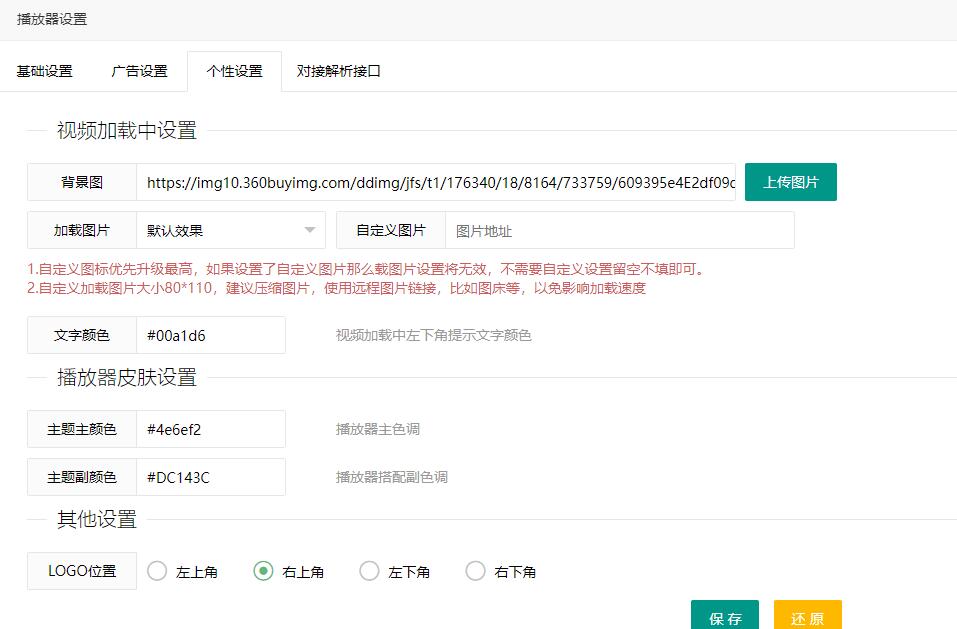
6.增加加载背景图设置
7.增加加载图标设置
8.增加加载文字颜色设置
9.增加主题颜色设置
10.增加主题副颜色设置
11.增加logo位置设置
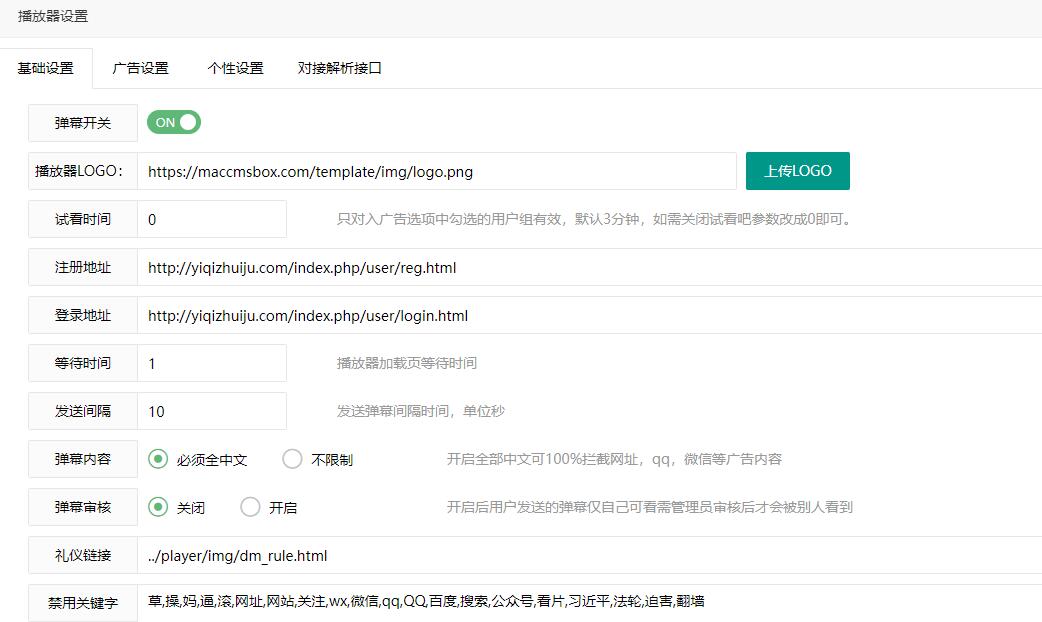
12.增加登录注册地址设置
13.对接苹果cms用户组信息
14.增加后台违规词检测防止越过前台
15.增加弹幕内容人工审核
16.增加强制弹幕内容必须全部中文
17.增加弹幕接口对外开放以及检测非法调用
18.增加自动跳转下一集
19.增加头部公告
20.修复已知bug
使用说明(说明有点多但请仔细看,只有这样你才能更好的使用插件)
1.添加播放器的时候可选填写解析接口并启用(接口地址是:域名/addons/bilibilimaster/player/?key=0&url=)
但这样子将无法跳转下一集,播放器内的链接也无法打开
如果需要自动跳转下一集的话使用播放器代码方法,播放器代码如下载:
MacPlayer.Html = ‘<iframe border=”0″ src=”域名/addons/bilibilimaster/player/?key=0&url=’+MacPlayer.PlayUrl+'” width=”100%” height=”100%” marginWidth=”0″ frameSpacing=”0″ marginHeight=”0″ frameBorder=”0″ scrolling=”no” vspale=”0″ noResize></iframe>’;
MacPlayer.Show();
2.打开自己所用的模板找到播放页模板(template/模板文件/html/vod/play.html)编辑:找到{include file=”public/foot”} 在它上面加上下面的代码:
<span id=”blibliId” style=”display:none” data-id=”” data-user=”{$user.group.group_name}” data-name=”{$obj.vod_name}” data-pic=”{$obj.vod_pic}” data-url=”{$obj.player_info.link_next}”></span>
3.自定义弹幕id
默认弹幕id是根据资源url生成的,这种规则只要是播放的资源一样不管是哪部影片,那个网站只要资源地址是一样的都能匹配到同一个弹幕。
喜欢动脑的人会发现如果同一部影片我采集了多个不同的资源那么就没办法用同一个弹幕了,所以你可以自定义弹幕id
比如说我弹幕id是 影片的id+影片的集数,或者是影片的名字+影片的集数,那么更多生成方法你可以自己去根据自己的情况写,这里我提供两中最常用的
1.根据影片id+影片选集生成:{$obj.vod_id}{$param.nid}(优点:只要影片id一样部分片源全部能匹配到同一个弹幕池。缺点:其他网站使用会弹幕混乱)
2.根据影片名字+影片选集生成:<?php echo substr(md5($obj[‘vod_name’]), 8, 16).$param[‘nid’] ?>(优点:一个弹幕插件可多站共用。缺点:只有电影名字跟集数一样才能匹配的弹幕池)
自定义的id规则只需要放到播放页中即可,参考下面的代码
<span id=”blibliId” style=”display:none” data-id=”{$obj.vod_id}{$param.nid}” data-user=”{$user.group.group_name}” data-name=”{$obj.vod_name}” data-pic=”{$obj.vod_pic}” data-url=”{$obj.player_info.link_next}”></span>
如果用默认的规则data-id设置位空即可就行,设置了data-id就会根据你自己设置的规则生成id
更多问题可加苹果cms盒子群交流